In this article, we will explore how to execute CRUD operations using HTML, CSS, and JavaScript. While many blogs cover CRUD operations in JavaScript, I've observed that most articles demonstrate these operations using static tables in HTML, without dynamically updating the table itself.
However, in this post, I will demonstrate how to implement the insert, update, and delete functions within an HTML table using JavaScript.
In this article, We will cover the below points in the
- How to add data in HTML table dynamically using javascript
- Delete a particular row from a table in JavaScript
- How to edit selected row from HTML table using javascript
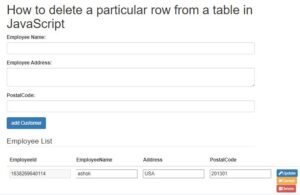
I have table Employees with column Employee Name, Employee Address, and PostalCode. With the click of add button, I’m adding the employee to the table and Now I want to perform a crud operation on this table using the javascript.

Html Page
<!DOCTYPE html> <html> <head> <title> Use of JQuery to Add Edit Delete Table Row </title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" /> </head> <body> <div class="container"> <h1> How to delete a particular row from a table in JavaScript </h1> <form id="addcustomerform"> <div class="form-group"> <label>Employee Name:</label> <input type="text" name="txtEmployeeName" id="txtEmployeeName" class="form-control" value="" required=""> </div> <div class="form-group"> <label>Employee Address:</label> <textarea class="form-control" name="txtAddress" id="txtAddress"></textarea> </div> <div class="form-group"> <label>PostalCode:</label> <input type="text" name="txtPostalCode" id="txtPostalCode" class="form-control" value="" required=""> </div> <button type="submit" id="btnaddEmployee" class="btn btn-primary save-btn">add Customer</button> </form> <br /> <fieldset> <legend>Employee List </legend> <table class="table"> <thead> <tr> <th>EmployeeId</th> <th>EmployeeName</th> <th>Address</th> <th>PostalCode</th> </tr> </thead> <tbody id="tblbody"> </tbody> </table> </fieldset> </div> </body> </html>
Javascript Code
<script type="text/javascript">
function CreateUniqueEmployeeID()
{
const ID = Date.now();
return ID;
}
document.getElementById("btnaddEmployee").addEventListener("click", function (event) {
event.preventDefault()
var EmployeeID = CreateUniqueEmployeeID();
var EmployeeName = document.getElementById("txtEmployeeName").value;
var Address = document.getElementById("txtAddress").value;
var PostalCode = document.getElementById("txtPostalCode").value;
var btneditId = "btnedit" + EmployeeID;
var btndeleteId = "btndelete" + EmployeeID;
var tablerow = "<tr Id='" + EmployeeID + "' data-EmployeeID='" + EmployeeID + "' data-EmployeeName='" + EmployeeName + "' data-Address='" + Address + "' data-PostalCode='" + PostalCode + "'>"
+ "<td class='td-data'>" + EmployeeID + "</td>"
+ "<td class='td-data'>" + EmployeeName + "</td>"
+ "<td class='td-data'>" + Address + "</td>"
+ "<td class='td-data'>" + PostalCode + "</td>"
+ "<td class='td-data'>" +
"<button id='" + btneditId + "' class='btn btn-info btn-xs btn-editcustomer' onclick='showeditrow(" + EmployeeID + ")'><i class='fa fa-pencil' aria-hidden='true'></i>Edit</button>" +
"<button id='" + btndeleteId + "' class='btn btn-danger btn-xs btn-deleteEmployee' onclick='deleteEmployeeRow(" + EmployeeID + ")'><i class='fa fa-trash' aria-hidden='true'>Delete</button>"
+ "</td>"
+ "</tr>";
debugger;
document.getElementById('tblbody').innerHTML += tablerow;
document.getElementById('txtEmployeeName').value = "";
document.getElementById('txtAddress').value = "";
document.getElementById('txtPostalCode').value = "";
});
function showeditrow(EmployeeID)
{
debugger;
var EmployeeRow = document.getElementById(EmployeeID); //this gives tr of whose button was clicked
var data = EmployeeRow.querySelectorAll(".td-data");
/*returns array of all elements with
"row-data" class within the row with given id*/
var EmployeeID = data[0].innerHTML;
var EmployeeName = data[1].innerHTML;
var Address = data[2].innerHTML;
var PostalCode = data[3].innerHTML;
var btneditId = "btnedit" + EmployeeID;
data[0].innerHTML = '<input name="txtupdate_EmployeeID" disabled id="txtupdate_EmployeeID" value="' + EmployeeID + '"/>';
data[1].innerHTML='<input name="txtupdate_EmployeeName" id="txtupdate_EmployeeName" value="' + EmployeeName + '"/>';
data[2].innerHTML='<input name="txtupdate_Address" id="txtupdate_Address" value="' + Address + '"/>';
data[3].innerHTML='<input name="txtupdate_PostalCode" id="txtupdate_PostalCode" value="' + PostalCode + '"/>';
data[4].innerHTML =
"<button class='btn btn-primary btn-xs btn-updateEmployee' onclick='updateemployees(" + EmployeeID + ")'>" +
"<i class='fa fa-pencil' aria-hidden='true'></i>Update</button>"
+ "<button class='btn btn-warning btn-xs btn-cancelupdate' onclick='cancelupdate(" + EmployeeID + ")'><i class='fa fa-times' aria-hidden='true'></i>Cancel</button>"
+ "<button class='btn btn-danger btn-xs btn-deleteEmployee' onclick='deleteEmployeeRow(" + EmployeeID + ")'>"
+ "<i class='fa fa-trash' aria-hidden='true'></i>Delete</button>"
}
function cancelupdate(EmployeeID)
{
debugger;
var btneditId = "btnedit" + EmployeeID;
var btndeleteId = "btndelete" + EmployeeID;
var EmployeeRow = document.getElementById(EmployeeID); //this gives tr of whose button was clicked
var data = EmployeeRow.querySelectorAll(".td-data");
var EmployeeName = EmployeeRow.getAttribute("data-EmployeeName");
var Address = EmployeeRow.getAttribute("data-Address");
var PostalCode = EmployeeRow.getAttribute("data-PostalCode");
data[0].innerHTML = EmployeeID;
data[1].innerHTML = EmployeeName;
data[2].innerHTML = Address;
data[3].innerHTML = PostalCode;
var actionbtn = "<button id='" + btneditId + "' class='btn btn-info btn-xs btn-editcustomer' onclick='showeditrow(" + EmployeeID + ")'><i class='fa fa-pencil' aria-hidden='true'></i>Edit</button>" +
"<button id='" + btndeleteId + "' class='btn btn-danger btn-xs btn-deleteEmployee' onclick='deleteEmployeeRow(" + EmployeeID + ")'><i class='fa fa-trash' aria-hidden='true'>Delete</button>"
data[4].innerHTML = actionbtn;
}
function deleteEmployeeRow(EmployeeID)
{
document.getElementById(EmployeeID).remove();
}
function updateemployees(EmployeeID)
{
var btneditId = "btnedit" + EmployeeID;
var btndeleteId = "btndelete" + EmployeeID;
var EmployeeRow = document.getElementById(EmployeeID); //this gives tr of whose button was clicked
var data = EmployeeRow.querySelectorAll(".td-data");
var EmployeeName = data[1].querySelector("#txtupdate_EmployeeName").value;
var Address = data[2].querySelector("#txtupdate_Address").value;
var PostalCode = data[3].querySelector("#txtupdate_PostalCode").value;
data[0].innerHTML = EmployeeID;
data[1].innerHTML = EmployeeName;
data[2].innerHTML = Address;
data[3].innerHTML = PostalCode;
var actionbtn = "<button id='" + btneditId + "' class='btn btn-info btn-xs btn-editcustomer' onclick='showeditrow(" + EmployeeID + ")'><i class='fa fa-pencil' aria-hidden='true'></i>Edit</button>" +
"<button id='" + btndeleteId + "' class='btn btn-danger btn-xs btn-deleteEmployee' onclick='deleteEmployeeRow(" + EmployeeID + ")'><i class='fa fa-trash' aria-hidden='true'>Delete</button>"
data[4].innerHTML = actionbtn;
}
</script>
*If you have any query please comment, we will reply to your query.
Abive JavaScript code is responsible for handling CRUD (Create, Read, Update, Delete) operations within an HTML table.
CreateUniqueEmployeeID() Function:
This function generates a unique EmployeeID based on the current timestamp using Date.now(). This ensures that each new employee added to the table has a distinct ID.
Event Listener: An event listener to the element with the ID "btnaddEmployee". This listener triggers when the button is clicked and prevents the default form submission behavior using event.preventDefault().
Add Employee: When the "Add Employee" button is clicked, this function is invoked. It retrieves the values entered in the input fields for EmployeeName, Address, and PostalCode. It then generates a new row (<tr>) for the HTML table using the retrieved values along with a dynamically generated EmployeeID.
showeditrow() Function: This function is invoked when the "Edit" button for a specific employee row is clicked. It allows the user to edit the employee details within the table. The function dynamically replaces the table data (<td>) with input fields containing the current values. Additionally, it provides buttons for updating, canceling the update, and deleting the employee.
cancelupdate() Function: This function cancels the editing process initiated by the "Edit" button. It restores the original values of the employee details and provides buttons for editing and deleting the employee.
deleteEmployeeRow() Function: This function deletes the entire row of the employee whose "Delete" button is clicked.
updateemployees() Function: This function is invoked when the "Update" button is clicked after editing employee details. It retrieves the updated values from the input fields, replaces the table data with these new values, and provides buttons for editing and deleting the employee.
This script allow dynamic interaction with an HTML table for performing CRUD operations on employee data. Users can add, edit, and delete employee records directly within the table interface.
Some basic concept of JavaScript
Well, to understand it in simple words, we can say that JavaScript is not the main programming language but it is a scripting language. It is mainly used in browsers and it is used with HTML or CSS only. It has many features which we will know in the next article.
That’s why today I thought that why should you be given complete information about the use of JavaScript and what are its advantages to the people so that no other dilemma will arise in your mind. Then without delay let’s start and know about JavaScript
HTML It is used to define the content of web pages.CSS It is used to specify the layout of web pages.
Advantages of Javascript
- Speed. As long as external resources are needed, JavaScript is completely unhindered from network calls to a backend server.
- There is no need for it to be compiled on the client-side so that it gets some speed advantages.
- Simplicity. JavaScript is very simple to learn as well as to implement.
- Popularity. JavaScript is used throughout the web. Along with this, there are many resources on the internet to learn it as well. StackOverflow and GitHub are two great websites from where you can learn everything about Javascript.
- JavaScript can also be used within other scripts that have been written in different languages such as Perl and PHP.
- Server Load. Due to its use on the client-side, its demand in the website server decreases.
- Rich interfaces. Having drag, or drop components or sliders, provides a rich interface to your website.
- Versatility. Now JavaScript is also being used in many servers. JavaScript is used in the client’s server in the front-end, as well as now a complete JavaScript app can also be created from front to back with the help of JavaScript only.
Disadvantages of Javascript
- Client-Side Security. Since this code is executed from the computer of the users, so in some cases it can also be exploited for malicious purposes.
- Browser Support. While server-side scripts always produce the same type of output, the output of client-side scripts is a bit unpredictable.
Well, this is not a big problem because as long as they are working properly in big and popular browsers, then everything is safe.
Read Similar Articles
- Crud operation in JavaScript using local storage | Crud operation using local storage with es6
- [Solved]-How to format Date Object in MM/DD/YYYY HH:MM:SS format using JavaScript ?
- [Example]-Html table javascript add column dynamically with an example
- [Best Way]-How To Display JSON Data In HTML Using Ajax
- [Solved]-Difference between two dates in minutes Javascript