Hi, everyone, welcome back to Quickpickdeal. In our previous article, we learned about React Js components in detail. Now, let's move ahead and learn about another feature of React Js called Props.
What does props mean in react?
- Props short for properties. Allow the user to pass arguments or data to components. A parent component can pass additional information to its children using props.
- Properties help make components more dynamic. Props are passed to components in a way similar to that of HTML-Tag attributes.
Can we change the value of props in react?
- No,Props in components are read-only and cannot be changed. Props are sent by the parent to the children components. Hence the children’s components cannot make any changes to these props.
Now that we’ve learned about props, in brief, let’s go ahead and create an application using props. If you are new to this tutorial, I suggest you go to the react installation and react components post and read it.
so back in my code editor, that is VS Code. I opened a folder called ‘MyApp‘.

Now I’m going to create a class component and I’ll call it Myclasscomp.js . So let’s create the class component.
Here I display a message saying that “Hello this is class Component”.
import React, { Component } from "react";
class Myclasscomp extends Component {
render() {
return <b>Hello this is class Component</b>
}
}
export default Myclasscomp;
Now, let me import this component in my app.js main component here, I say import Myclasscomp from “../src/components/Myclasscomp”;. Now, we defined the class component in a render method.
App.js
import logo from './logo.svg';
import './App.css';
import Myclasscomp from "../src/components/Myclasscomp";
function App() {
return (
<div>
<h1>Hello, welcome to Appsloveworld</h1>
<h1>React Js Tutorial</h1>
<Myclasscomp/><br></br>
</div>
);
}
export default App;
Now, if you go back to the browser, you will see our message.
Passing props from one component to another in ReactJS
Let’s say if we want to individually welcome every user. Instead of retyping the message for everybody, we can pass their names as props.
Now, let’s see how to do that?
Now, we passed the name as a property from the main Component that is, App.js to the child component and rendered this onto the browser.
So let’s do that. So here in App.js, while I’m defining my child Component, I say name=”John”.
App.js
import logo from './logo.svg';
import './App.css';
import Myclasscomp from "../src/components/Myclasscomp";
function App() {
return (
<div>
<h1>Hello, welcome to Appsloveworld</h1>
<h1>React Js Tutorial</h1>
<Myclasscomp name="John"/><br></br>
</div>
);
}
export default App;
And here in my child Component, I use a Keywood, {this.props.name}, for getting the value of the prop send from the parent Component.
Myclasscomp.Js
import React, { Component } from "react";
class Myclasscomp extends Component {
render() {
return <b>Hello {this.props.name}, this is class Component</b>
}
}
export default Myclasscomp;
And if you look at the browser we will have “Hello John, this is class Component”.

Now let’s go ahead and welcome other students.
App.js
import logo from './logo.svg';
import './App.css';
import Myclasscomp from "../src/components/Myclasscomp";
function App() {
return (
<div>
<h1>React Js Tutorial</h1>
<Myclasscomp name="John"/><br></br>
<Myclasscomp name="Marry"/><br></br>
<Myclasscomp name="Jacob"/><br></br>
</div>
);
}
All right, so if we save and look at the browser, we’ll have all the students displayed on the browser.

How to Pass multiple props to React component
We can also pass multiple props to the child component. Now, say, for example, we want to welcome the student from a particular Country.
So we say Welcome student one from Country X. So I can defining another property, say country in the App.js, .
import logo from './logo.svg';
import './App.css';
import Myclasscomp from "../src/components/Myclasscomp";
function App() {
return (
<div>
<h1>React Js Tutorial</h1>
<Myclasscomp name="John" country="USA"/><br></br>
<Myclasscomp name="Marry" country="UK"/><br></br>
<Myclasscomp name="Jacob" country="France"/><br></br>
</div>
);
}
export default App;
Now, let’s go back to our child component and use this country props.
import React, { Component } from "react";
class Myclasscomp extends Component {
render() {
return <b>Hello {this.props.name} from {this.props.country} ,welcome to React Js Tutorial</b>
}
}
export default Myclasscomp;
And if you look at the browser now, we have All text.

What is props.children and when you should use it?
We can also display whatever we want between the opening and closing tags when invoking a component. Now, this is facilitated using props.children reserve keyword. Now, let me explain to you how it’s done with an example here.
Let’s split the self and closing tag into an opening and closing tag. And in between them, let me display a message within the <span> tag.
App.js
import logo from './logo.svg';
import './App.css';
import Myclasscomp from "../src/components/Myclasscomp";
function App() {
return (
<div>
<h1>React Js Tutorial</h1>
<Myclasscomp name="John" country="USA">
<span>please ask if you have any query</span>
</Myclasscomp><br></br>
<Myclasscomp name="Marry" country="UK"/><br></br>
<Myclasscomp name="Jacob" country="France"/><br></br>
</div>
);
}
export default App;
And in my child Component after my <b>, tag let me use a span tag, and here let’s use the reserved Keywood, props.children.
import React, { Component } from "react";
class Myclasscomp extends Component {
render() {
debugger;
//var name=this.props.name;
return <b>Hello {this.props.name} from {this.props.country} ,welcome to React Js Tutorial
<br></br>
<span>{this.props.children}</span>
</b>
}
}
export default Myclasscomp;
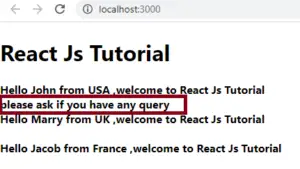
So let’s save it and now if you look at the browser, you can see the message
So {props.children} Can be used when components do not know about their children ahead of time. This is commonly seen in competent like sidebar and dialogue that represent generic boxes.
So let’s go ahead and create a button tag and check again. So here, I’ll split it and add a button tag. And let’s check out the browser.
App.js
import logo from './logo.svg';
import './App.css';
import Myclasscomp from "../src/components/Myclasscomp";
function App() {
return (
<div>
<h1>React Js Tutorial</h1>
<Myclasscomp name="John" country="USA">
<span>please ask if you have any query</span>
</Myclasscomp><br></br>
<Myclasscomp name="Marry" country="UK">
<button>Click Me!</button>
</Myclasscomp><br></br>
<Myclasscomp name="Jacob" country="France"/><br></br>
</div>
);
}
export default App;
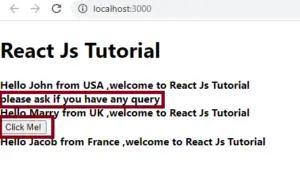
Here we go. We get the output as expected.
Pass props to a stateless functional component
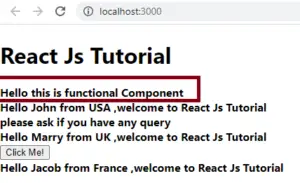
We saw the usage of props for class components. Similarly, we can use it for functional components. So let’s go ahead and create a functional component.
Let me call it Myfunctionalcomp.js
import React from 'react'
function Myfunctionalcomp() {
return <b>Hello this is functional Component</b>
}
export default Myfunctionalcomp;
let’s import it in our App.js again,
import logo from './logo.svg';
import './App.css';
import Myclasscomp from "../src/components/Myclasscomp";
import Myfunctionalcomp from "../src/components/Myfunctionalcomp";
function App() {
return (
<div>
<h1>React Js Tutorial</h1>
{/*Function Component */}
<Myfunctionalcomp >
</Myfunctionalcomp><br></br>
{/*Class Component */}
<Myclasscomp name="John" country="USA">
<span>please ask if you have any query</span>
</Myclasscomp><br></br>
<Myclasscomp name="Marry" country="UK">
<button>Click Me!</button>
</Myclasscomp><br></br>
<Myclasscomp name="Jacob" country="France" /><br></br>
</div>
);
}
export default App;

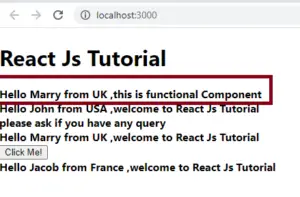
let’s pass name and country also using props.
import logo from './logo.svg';
import './App.css';
import Myclasscomp from "../src/components/Myclasscomp";
import Myfunctionalcomp from "../src/components/Myfunctionalcomp";
function App() {
return (
<div>
<h1>React Js Tutorial</h1>
{/*Function Component */}
<Myfunctionalcomp name="Marry" country="UK">
</Myfunctionalcomp><br></br>
{/*Class Component */}
<Myclasscomp name="John" country="USA">
<span>please ask if you have any query</span>
</Myclasscomp><br></br>
<Myclasscomp name="Marry" country="UK">
<button>Click Me!</button>
</Myclasscomp><br></br>
<Myclasscomp name="Jacob" country="France" /><br></br>
</div>
);
}
export default App;
and in my child functional competent write below code
import React from 'react'
function Myfunctionalcomp(props) {
return <b>Hello {props.name} from {props.country} ,this is functional Component</b>
}
export default Myfunctionalcomp;

In our upcoming post, you’ll learn more about props and how they’re used. Thanks for reading post.