In this post, we will discuss how to save an image in a folder and the path in a database table using the FileUpload Control, and then display the uploaded images in a GridView.
We will cover the following points:
- Displaying images in a GridView control using the path stored in a SQL Server database.
- How to show images from the database in a GridView in ASP.NET.
- How to display images in a GridView from a folder in ASP.NET using C#.
I have created a table in the database that will store the image path and the name of the image.
CREATE TABLE [dbo].[Imagetable](
[Id] [int] IDENTITY(1,1) NOT NULL,
[Filename] [nvarchar](150) NULL,
[Filepath] [nvarchar](250) NULL
)
- Open visual studio add new empty website
- File>>New>>Web Site then select “C# “Empty Web Site”
3.Now add a folder in your website name Images or anything else as you want.
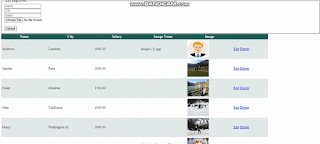
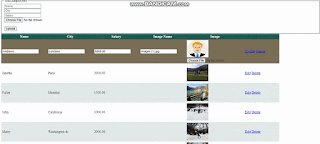
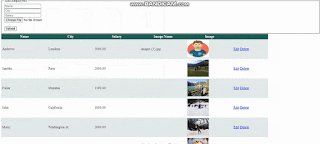
Now, I have added a FileUpload control, button, and a GridView, and I want to show all images in the GridView. We aim to display the images in the GridView control. I have added two BoundFields which display ID and File Name, and an ImageField.
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Aimage.aspx.vb" Inherits="Aimage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.auto-style1 {
width: 100px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="auto-style1">
<tr>
<td>
<asp:FileUpload ID="FileUpload1" runat="server" />
</td>
<td>
<asp:Button ID="Button1" runat="server" Text="Upload" />
</td>
</tr>
<tr>
<td colspan="2">
<Columns>
<asp:BoundField DataField = "ID" HeaderText = "ID" />
<asp:BoundField DataField = "FileName" HeaderText = "Image Name" />
<asp:ImageField DataImageUrlField="FilePath" ControlStyle Width="100" ControlStyle-Height = "100" HeaderText = "Preview Image"/>
</Columns>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
- Double-click on the upload button and write code in the button click event. Upon button click, we save the image in the website folder and the path in the database. Now, I have created a method called bindGridView() which binds the GridView from the database.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
using System.Configuration;
using System.IO;
public partial class Aimage : System.Web.UI.Page
{
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["constr"].ToString());
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
if (FileUpload1.PostedFile != null)
{
string FileName = Path.GetFileName(FileUpload1.PostedFile.FileName);
FileUpload1.SaveAs(Server.MapPath("Images/" + FileName)); //save picture into Images folder in the website
string imagepath= "Images/" + FileName;
SqlCommand cmd = new SqlCommand("insert into Imagetable (Filename,Filepath) values('" + FileName + "','"+imagepath+"')",con);
con.Open();
int i= cmd.ExecuteNonQuery();
con.Close();
if (i > 0)
{
Response.Write("<script>alert('image uploaded successfully!')</script>");
bindgridview();
}
else
{
Response.Write("<script>alert('something went wrong try later!')</script>");
bindgridview();
}
}
}
public void bindgridview()
{
SqlCommand cmd = new SqlCommand("select * from Imagetable", con);
SqlDataAdapter adp = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
adp.Fill(ds);
if (ds.Tables[0].Rows.Count > 0)
{
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
}Download Source Code
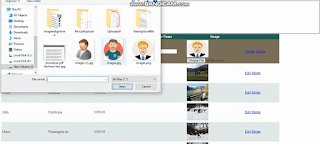
Now run the application and upload a image.
- Button1_Click: This method is triggered when Button1 is clicked. It checks if a file has been uploaded using the FileUpload control (FileUpload1). If a file is uploaded, it extracts the file name, saves the file to the "Images" folder on the server, and retrieves the file path. Then, it inserts the file name and file path into the database table named "Imagetable" using an SQL INSERT command. Finally, it displays a success or failure message using JavaScript alert and calls the bindgridview method to refresh the GridView.
- bindgridview: This method retrieves data from the "Imagetable" database table using an SQL SELECT command and binds the retrieved data to the GridView (GridView1). It populates the GridView with the image details.
This code allows users to upload images to the server, stores their details in a database table, and displays them in a GridView on the web page.
As we know that GridView is a very useful Asp .net control for displaying data from a database. Using GridView we can display items in the two-dimensional grid and provide more flexibility for displaying and working with data compared to other controls.Various features of GridView Control can be customized as per the requirement.
When we set the AutoGenerateColumns property of GridView Control to true, GridView Control examine our Data Object using Reflection and find all the properties of a Custom Object or all the Fields of a Record. Then create a Separate Column for each Field or Property in the same order in which they are found.
In this way, a GridView Control automatically creates columns based on the Field / Properties of its Record / Custom Object, which causes us to write any Extra Code to render a Custom Object or Record’s data to Output. However, many times we do not get the flexibility we need by GridView Control due to Automatically Create Columns.
For example, if we want to hide a column in our GridView Control, or change the order in which it is rendered, or change the heading text of those columns, then we need set AutoGenerateColumns Property to false to achieve all these requirements.
After setting this property to False, we have to manually specify the <Columns> section in the <GridView> Element.
Read Similar Articles
- Replace Image In Word Document Using C#
- [Solved]-Convert Base64 To Image And Save in folder and Display it- C#
- [Solved]-FFMPEG Converted Mp4 Video Not Working In HTML5-C#
- [Solved]-How to add minutes in Date Object using javascript
- Display JSON Data In HTML Table Using JavaScript Dynamically
- How to Create Multilingual Website in Asp .Net
- Insert ,Update,Delete in MVC with Entity Framework
- [Solved]-Download PDF file from link and save in local file folder in Asp .Net